Vor einiger Zeit hatte ich ja schon einmal etwas über die Produktpolitik von Google in Bezug auf Picasa geschrieben. Damals hatte mich sehr darüber geärgert, dass mein eingespielter Workflow zum Veröffentlichen von Fotos für eine Vereinsseite nicht mehr funktioniert. Der Grund war, dass Google nach dem Ausgliedern von Google Photos aus Google+ anscheinend ein API geändert hat, so das mein bisheriges WordPress Plugin nicht mehr funktionierte. Das war der Anlass für mich, mir langfristig Gedanken über den Umstieg auf Flickr zu machen.
Inhalt
Warum Fotos bei Dienstleister hosten?
Erst mal stellt sich die Frage, warum Fotos überhaupt auf einem externen Dienst gehostet werden sollten. WordPress hat ja eine eingebaute Medienverwaltung, die durchaus brauchbar ist.
Ein offensichtliches Kriterium ist der benötigte Platz. Die Speicherplatz bei Hosting-Paketen ist manchmal etwas knapp bemessen. Im konkreten Beispiel der Vereinsseite geht es um Fotos von Sportveranstaltungen. Pro Veranstaltung kommen da schon mal ein mehrere Hundert Bilder zusammen. Die Bilder sollen ja in einer vernünftigen Größe auf der Seite dargestellt werden und die Kompression soll nicht so stark eingestellt sein, dass sie sichtbare Spuren hinterlässt. Das braucht natürlich einen gewissen Speicherplatz. Der aktuelle Speicherplatz von 1 TByte bei Flickr reicht für wirklich sehr viele Bilder aus.
Das nächste Kriterium ist der Traffic. Das Problem hat vielleicht nicht gleich jeder auf dem Schirm. Viele Hosting-Pakete haben aber eine Begrenzung der monatlichen Traffics. Im konkreten Fall sind das 10 GB. Das scheint erst mal viel zu sein, aber wenn die Seite gut besucht ist, dann kann man diese Schwelle schon mal erreichten. Es fallen dann in der Regel zusätzliche Kosten an.
Eine weitere wichtige Sache ist die Ladezeit einer Seite. Wenn man ein preiswertes Hosting-Paket hat, dann kann man in der Regel davon ausgehen, dass man sich den Server mit sehr vielen anderen Seiten teilt. Die Auslieferung der Bilder kann da schon mal im Schneckentempo geschehen.
Hostet man die Bilder extern bei einem Anbieter, der darauf spezialisiert ist, dann kann man in der Regel davon ausgehen, dass die Bilder wesentlich flotter ausgeliefert werden. Flickr, Google und Co. benutzen dafür spezielle CDN.
Wie sich die Auslagerung der Fotos aus SEO-Sicht auswirkt, ist mir momentan noch nicht ganz klar. Vom Gefühl her würde ich sagen, dass die Auslagerung gewisse Nachteile bringt, weil die URLs der Bilder ja nicht identisch mit der URL der Seite ist. Anderseits ist auch die Geschwindigkeit des Seitenaufbaus ein Ranking-Signal. Wie sich das Auslagern wirklich auswirkt, das werden ich versuchen in einem Test zu ermitteln. Darüber werde ich dann zu gegebener Zeit hier berichten.
Wenn man einen eigenen gut angebundenen Server für seine Seite zur Verfügung hat, dann ist es nicht notwendig, Bilder bei einem Dienstleister zu hosten. In allen anderen Fällen lohnt es sich darüber nachzudenken, ob das Auslagern der Bilder nicht doch Vorteile bringt.
Mein Workflow
Jetzt möchte ich ganz ausführlich beschreiben, wie ich vorgehen, um die Bilder auf einer Vereinsseite zur Verfügung zu stellen. Diese Seite läuft mit WordPress. Aber auch auf Seiten mit anderen CMS kann man sicherlich ganz ähnlich vorgehen.
Einbinden in die lokale Bilderverwaltung
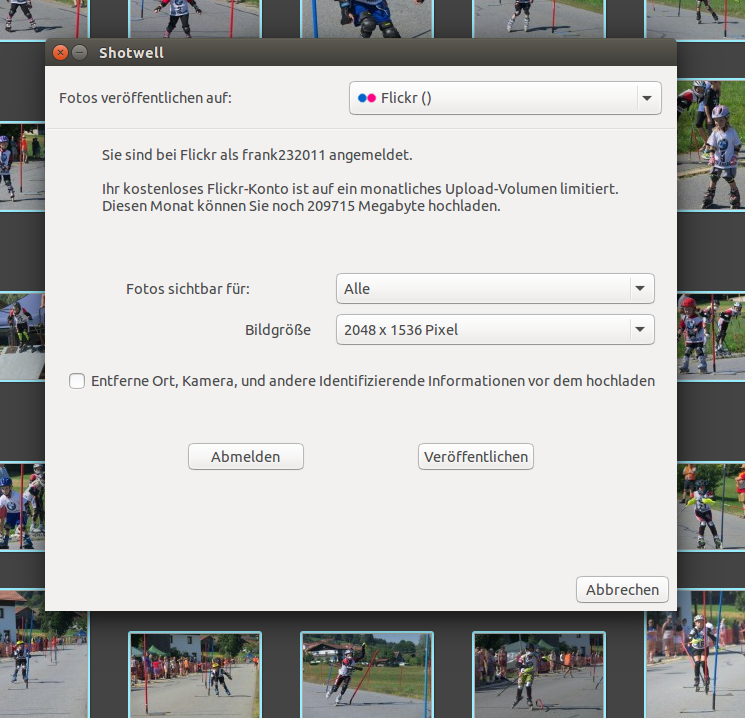
Zuerst binde ich den lokalen Ordner meiner Bilder in meine lokake Bilderverwaltung ein. Dazu nutze ich als Linux-Anwender Shotwell. Mit diesem Programm ist es sehr einfach, die Bilder zu Flickr hochzuladen.

Natürlich ginge das auch über den Browser-Upload. Bei einer relativ langsamen Internetverbindung ist der Browser-Upload allerdings etwas fehleranfällig. Für Windows-Nutzer bietet Flickr ein Programm zum Upload an.
Album in Flickr erstellen
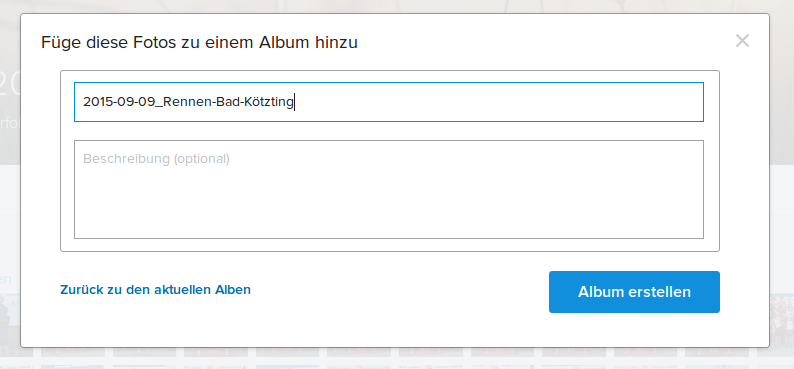
In der Web-Oberfläche von Flickr ist nicht viel zu tun. Ich markiere die Bilder und füge sie zu einem Album hinzu. Das Album versehe ich mit einem Namen, der das Wiederfinden vereinfacht.

Einbinden des Albums mit Awesome Flickr Gallery
Zum Einbinden von Flickr-Bildern benutze ich das WordPress-Plugin Awesome Flickr Gallery.
Einrichtung des Plugins
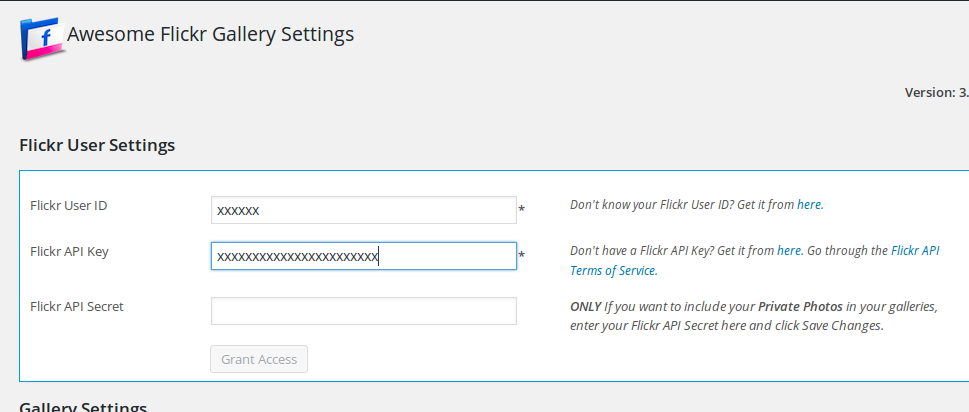
Nachdem das Plugin installiert ist, muss es zunächst eingerichtet werden. Es sind eine Flickr User ID und ein Flickr API Key notwendig. Das sagt nicht jedem gleich etwas. Es ist aber jeweils eine Erklärung und ein Link vorhanden. So ist die Einrichtung sehr einfach.

Dann sind noch ein paar Standard-Einstellungen für die Galerien zu treffen. Das sind aber nur Voreinstellungen und können bei jeder Galerie überschrieben werden.
Galerie erzeugen
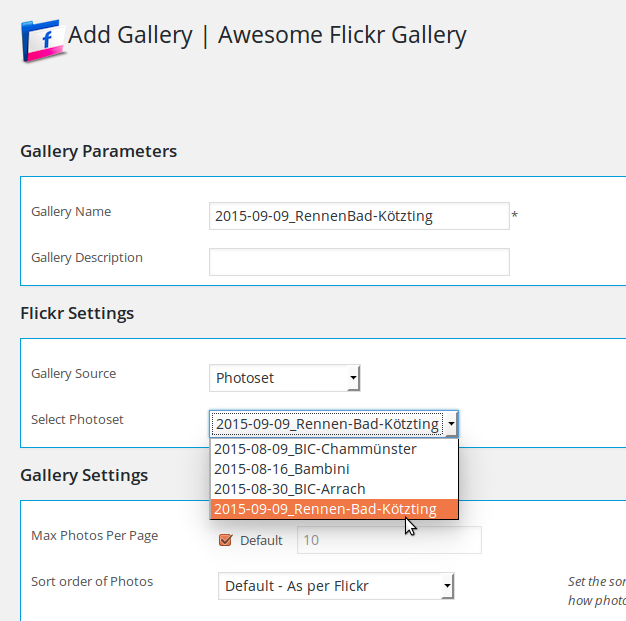
So, jetzt kann die erste Bilder-Galerie angelegt werden. Die entsprechende Link öffnet die Eingabeseite dafür.
Als Gallery Source wähle ich Photoset aus. Damit sind die Flickr-Alben gemeint. Nach der Auswahl stehen alle in Flickr definierten Alben in einen Dropdown-Liste zur Verfügung.

Jetzt können noch die Voreinstellungen für die Darstellung der Galerie überschrieben werden.
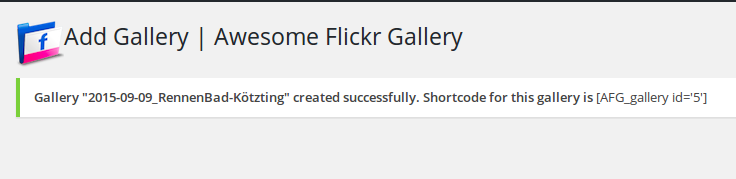
Sind alle Eingaben abgeschlossen, dann klickt man auf Add Gallery und das im oberen Bereich wird ein Shortcode für die Galerie angezeigt.

Diesen Shortcode brauchen wir gleich. Deswegen kopiert man ihn am besten in die Zwischenablage.
Galerie in Post einbinden
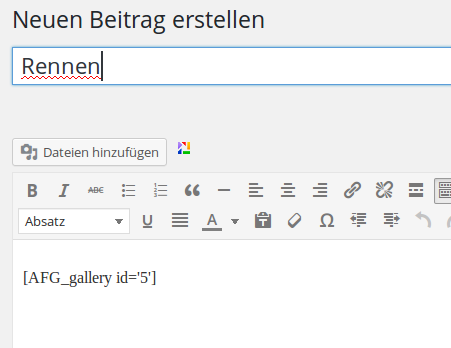
Das Einbinden in ein Post ist ganz einfach. Dazu wird der Shortcode einfach an der gewünschten Stelle eingefügt. Fertig!

Fazit
Das einzige Manko ist, dass die eingebundenen Bilder nur eine maximale Breite vom 500 Pixel beträgt. Das scheint eine Einschränkung von Flickr zu sein. Beim Klick auf das Bild wird es aber in voller Größe angezeigt.
Mit Flickr und dem WordPress-Plugin Awesome Flickr Gallery habe ich für mich einen sehr effektiven Workflow aufgebaut, um Fotos auf einer WordPress-Seite zu veröffentlichen.


